TilgjengelighetserklæringI min tid i Useit har jeg blant annet utført en analyse på ntnu.no / ntnu.edu for å se hvor godt grensesnittet oppfyller kravene som ligger innenfor standarden og det norske regelverket knyttet til universell utforming i WCAG 2.1 og EN 301 549. Nedenfor kan du se hvordan jeg har arbeidet med tilgjengelighetserklæring.
Verktøy og nettlesere som er benyttet:
En liten oppsummering.
Etter en grundig gjennomgang av nettstedet ntnu.no kan jeg si at nettstedet har et relativt høyt nivå av universell utforming, selv om det er noen tydelige avvik fra kravene
Disse avvikene påvirker spesielt blinde, synshemmede og brukere som er avhengige av skjermlesere, samt de som navigerer ved hjelp av kun tastatur. For disse brukerne er det viktig at all interaksjon kan utføres på lik linje med bruk av mus eller touch-skjerm, og derfor må elementene være kodet på en måte som skjermlesere kan tolke korrekt.
Brukere av skjermlesere og annen hjelpeteknologi får ikke likeverdig informasjon som seende brukere. Dette skyldes problemer i koden, som hindrer skjermlesere i å formidle nødvendig informasjon til blinde og synshemmede brukere. Spesielt på "nyheter"-siden er det brukt annen teknikk som forverrer situasjonen.
Problembeskrivelse
Problembeskrivelsene er sortert i henhold til kravene i WCAG 2.1 (Web Content Accessibility Giudelines) og EN 301 549 og finnes i kapittel 9, 10 og 11, da dette er det som kreves og som brukes av tilsynsmyndigheten.
Dette vil innebære en beskrivelse av problemene som oppstår, hvilke WCAG suksesskriterium de bryter mot, hvordan de kan testes, og til slutt vil det bli presentert forslag til løsninger.
Prioritet
Hver avvik som er funnet er satt med ulike kriterier, fra kritisk til lavt. Disse avhenger av hvor store problemene er, hvor mye det påvirker brukerne og i hvilken grad og hvor ofte det oppstår.
1.1.1 Ikke-tekstlig innhold
Koblinger til standarder: EN 301 549: 9.1.2.1, 10.1.2.1, 11.1.2.1Prioritet: Medium
Dette er problem som påvirker en del brukeres evner til å forstå og benytte grensesnittet.
Enkelte bilder mangler alt tekst
Beskrivelse
De fleste bildene har en alternativ tekstbeskrivelse, men det er noen bilder som mangler dette. Disse bildene er spesielt observert i "Studier" og "Studieprogram".
Uten alternativ tekst vil ikke skjermlesere formidle hva som er innhold, motiv og illustrasjoner på bildet. Dette vil utelukke blinde og synshemmede brukere fra informasjon på bildet.
Merk at avvik kan forekomme på flere sider da jeg ikke har kontrollert alle sider manuelt.
Testmetode:
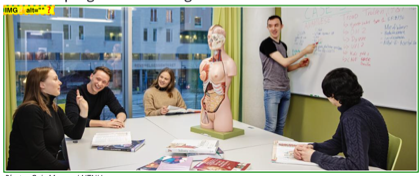
En måte å teste dette ut på er å laste ned utvidelsesverkøyet "Web Developer" på enten Chrome, Firefox, Opera Eller Edge. Åpne nettstedet du vil teste, deretter trykke på "Web Developer som ligger under utvidelser i navigasjonen. Trykk på "images" deretter "Display Alt Attributes".
Løsningsforslag:
Bruk alternativ tekstbeskrivelse (alt-tag) der det er mulig, hvis ikke, kan det brukes WAI ARIA (aria-label).Les mer om WAR ARIA.
Sider som blir henvist:
1.2.2 Teksting (forhåndsinnspilt)
Koblinger til standarder: EN 301 549: 9.1.2.1, 10.1.2.1, 11.1.2.1Prioritet: Medium
Dette er problem som påvirker en del brukeres evner til å forstå og benytte grensesnittet.
Enkelte videoer er ikke tekstet
Beskrivelse
Det finnes flere videoer uten tale som mangler alternativ tekstbeskrivelse. Dette er fremfor alt et problem for hørselshemmede, hvor disse brukerne behøver tekst for å få samme informasjon som seende brukere gjør.
Videoer i studentaktivitete finnes det to videoer uten teksting. Disse videoene vil ikke være tilgjengelig for hørselshemmede.
Avvik kan forekomme på flere sider da jeg ikke har gått gjennom alle sider manuelt.
Testmetode:
Undersøk om siden har lydinnhold (altså lyd uten bilde, for eksempel en podcast) som ikke sendes direkte.
Dersom det finnes slikt lydinnhold på siden, må du sjekke at det også finnes en tekstbeskrivelse som gir tilsvarende informasjon som lyden i klippet. Tekstbeskrivelsen skal ligge i nær tilknytning til lydklippet eller være lenket i nær tilknytning til lydklippet
Løsningsforslag:
Podcaster, videoer uten tale eller andre lydklipp skal ha en alternativ teksting. Innholdet i videoen skal komme frem av tekst, eller av et tekstalternativ ved siden av videoen.Sider som blir henvist:
1.3.1 Informasjon og relasjoner
Koblinger til standarder: EN 301 549: 9.1.3.1, 10.1.3.1, 11.1.3.1.1, 11.1.3.1.2***Prioritet: Medium
Dette er problem som påvirker en del brukeres evner til å forstå og benytte grensesnittet.
Tekst som fungerer som overskrift skal være kodet som overskrift
Beskrivelse
Det er viktig å tenke at overskrifter som ser ut som overskrifter, bør være kodet som overskrifter. På enkelte sider er det steder der overskrifter ikke har en h-tag. Dette er viktig for at skjermleserbrukere skal forstå hvordan innholdet på siden er strukturert.
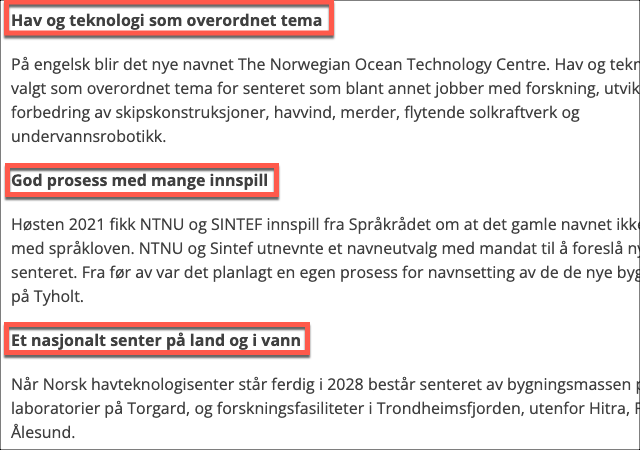
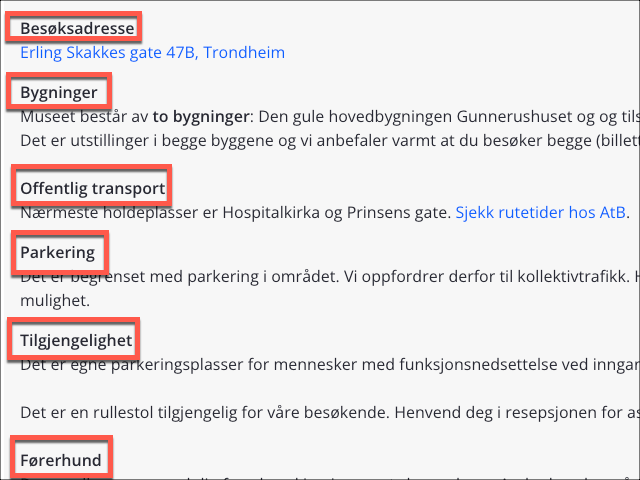
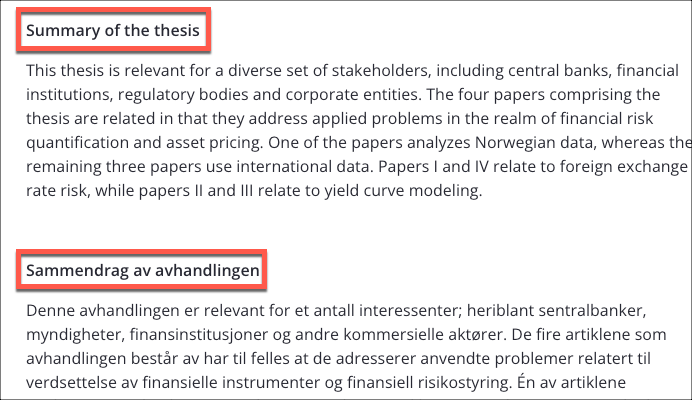
Nedenfor er det et eksempel fra nyhetsartikkelen hvor overskrifter ikke er kodet med en overskrifts element, i stedet er det blitt brukt <p> taggen og "strong" for å indikere at teksten er en overskrift.
Det er også viktig at overskriftshierarkiet ikke hopper over noen nivåer, da det kan være forvirrende for brukere som navigerer ved hjelp av en skjermleser. Siden disse brukerne bruker overskriftene for å få en forståelse av hvordan strukturen ser ut på nettsiden.
På kontaktsiden går strukturen fra H1, H2 og deretter til H4. På sidene for studentlivet går strukturen fra en H1 til en H3 og mangler derfor en H2.
Testmetode:
Visuelt inspeksjon: Se på teksten og se om den skiller seg visuelt fra annen tekst på siden. Overskrifter er vanligvis større, fetere eller har en annen farge enn vanlig tekst.
Kodeinspeksjon: Hvis du har tilgang til koden, kan du inspisere HTML-koden. En overskrift vil vanligvis være kodet ved hjelp av h1, h2, h3, osv.
Løsningsforslag:
Sørg for at all tekst som ser ut som en overskrfit, skal kodes som en h-tag. Hvis man ønsker at fonten på overskriften skal være fet (bold), så kan man enkelt endre dette i css.
Forsikre også at overskriftene følger en korrekt hierarkisk struktur, h1-h6.
Sider som blir henvist:
Sitater er ikke korrekt kodet
Koblinger til standarder: EN 301 549: 9.1.3.1, 10.1.3.1, 11.1.3.1.1, 11.1.3.1.2Prioritet: Høy
Dette er problem som har en stor påvirkning på brukernes evner til å forstå grensesnittet.
Beskrivelse
Mange steder er sitater uthevet i koden. Men det er også mange eksempler hvor dette ikke er fremhevet.I koden er det blitt brukt cite-elementet og em-elementer for å sitere som ikke er helt korrekt. Cite brukes til å beskrive en referanse/tittel til et kreativt arbeid, som for eksempel en bok, skulptur, maleri og så videre og em er ikke forklart for skjermlesere.
Det er også sitater som kun er merket som p-elementer.